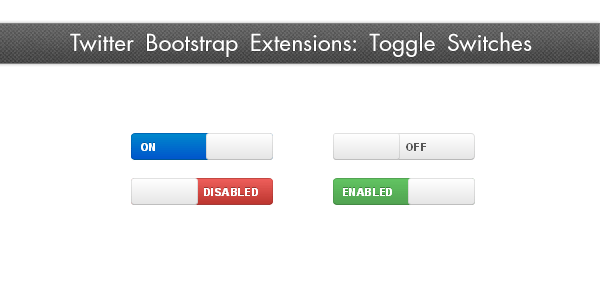
User interface of mobile devices always has some interesting stuff like fancy toggle button, which we can find on Apple iOS. Bootstrap Switches Toggle extension brings to us these nice buttons, and now usual web environment has gained new sweet element.
Toggle Switches styled in a bootstrap manner with some fancy css and javascript
Html:
<div class='toggle basic' data-enabled="ON" data-disabled="OFF" data-toggle="toggle">
<input type="checkbox" value="1" name="myCheckbox" class="checkbox" checked="checked" />
<label class="check" for="myCheckbox"></label>
</div>Js:
<script>
// Don't use .toggle, it will be global.
$('.basic').toggle({
onClick: function (event, status) {}, // Do something on status change if you want
text: {
enabled: false, // Change the enabled disabled text on the fly ie: 'ENABLED'
disabled: false // and for 'DISABLED'
},
style: {
enabled: 'primary' // default button styles like btn-primary, btn-info, btn-warning just remove the btn- part.
disabled: false // same goes for this, primary, info, warning, danger, success.
}
});
</script>Try this extension and improve your web interface












Hey,
Your control is really great but when you put several controls, all controls are linked. I found a solution for that :
In your init function :
$(‘.alternative’.each(function ) { $(this.toggle({ onClick: function (evt, status) { console.log(‘.alternative changed to: ‘ + status, ‘the reverse of: ‘ + !status; }, text: { enabled: ‘ENABLED’, disabled: ‘ENABLED’ }, style: { enabled: ‘success’, disabled: ‘danger’ } }; };
Maybe this one could help someone )
Julien, can you put your code on pastebin or something cos it seems some tags have been stripped. Thanks.
This snippet fixes the syntax errors in the above script:
$(‘.basic’.each(function) { $(this.toggle({ onClick: function (event, status) { console.log(‘.basic changed to ‘ + status + ‘the reverse of: ‘ + !status; }, text: { enabled: false, disabled: false }, style: { enabled: ‘primary’, disabled: ‘danger’ } }; };
Almost too easy. I was expecting this to be a full plugin. Oh the power of CSS!
Great control, thanks!
Just to mention, I think that you are missing a comma in the JS part on this page
style: { enabled: ‘primary’ // default
should be
style: { enabled: ‘primary’, // default