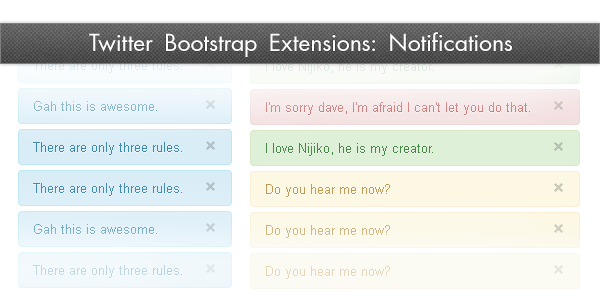
Make Bootstrap alert system much better with Improved Notifications. Unfortunately, native Twitter Bootstrap alerts are not user-friendly as we expected. To make a notification with bootstrap you have to code some ugly psuedo-html/js solution in a hacky manner or create your own notification system. So this Bootstrap extension do all job for you and brings to your web interface easy to use message boxes and alert notifications, which can be implemented within several minutes.
Html:
<div class='notifications top-left'></div> Position Options
Notifications supports four different position classes, only if utilizing the css file provided.
Js:
$('.top-left').notify({
message: { text: 'Aw yeah, It works!' }
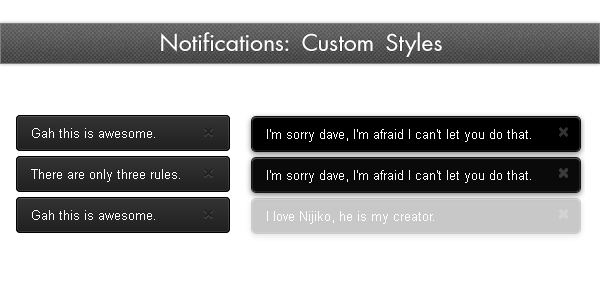
}).show(); // for the ones that aren't closable and don't fade out there is a .close() function. Notifications: Custom Styles
Notifications supports custom styles, and in fact have a few that come with the download.
bangTidy: css/styles/alert-bangtidy.css
blackgloss: css/styles/alert-blackgloss.css mostly supported only by webkit!
View Notifications Demo
Download Notifications for Twitter Bootstrap