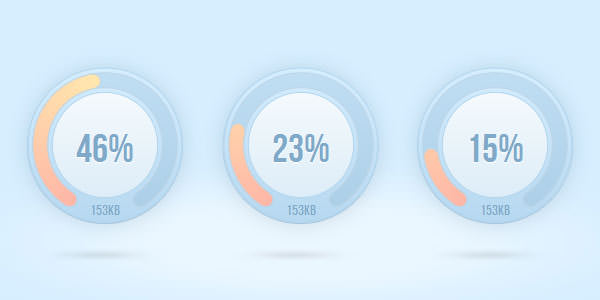
A tiny jQuery plugin that utilizes HTML canvas to show a progress bar in more visually striking way than the ubiquitous horizontal progress bar / textual counter. It shows an animated percentage loader widget suitable for loading screens or displaying feedback during long-running tasks.
Installation and use is quick and simple. It makes use of HTML 5 canvas for a rich graphical appearance with only a 10kb (minified) javascript file necessary (suggested web font optional), using vectors rather than images so can be easily deployed at various sizes. It is open source (BSD licensed)
It's also possible to use the percentage loader as a controller. You can pass in a callback function to the widget to capture the new value as the user updates the widget. Also you can easily run multiple loaders simultaneously.
How to use jQuery.PercentageLoader
First of all we need jQuery, plugin itself and CSS style
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="src/jquery.percentageloader-01a.js"></script>
<link rel="stylesheet" href="src/jquery.percentageloader-01a.css"></script>Now we should add container for progress bar
<div id="topLoader"></div>and add script to initialize progress bar and load data
<button id="animateButton">Animate Loader</button>
<script>
$(function() {
var $topLoader = $("#topLoader").percentageLoader({width: 256, height: 256, controllable : true, progress : 0.5, onProgressUpdate : function(val) {
$topLoader.setValue(Math.round(val * 100.0));
}});
var topLoaderRunning = false;
$("#animateButton").click(function() {
if (topLoaderRunning) {
return;
}
topLoaderRunning = true;
$topLoader.setProgress(0);
$topLoader.setValue('0kb');
var kb = 0;
var totalKb = 999;
var animateFunc = function() {
kb += 17;
$topLoader.setProgress(kb / totalKb);
$topLoader.setValue(kb.toString() + 'kb');
if (kb < totalKb) {
setTimeout(animateFunc, 25);
} else {
topLoaderRunning = false;
}
}
setTimeout(animateFunc, 25);
});
});
</script>In example we used button animateButton to call animation on click.