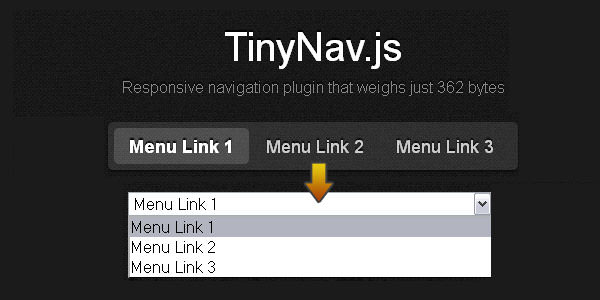
TinyNav.js is a tiny jQuery plugin (362 bytes minified and gzipped) that converts ul and ol navigation menu to a select boxes for small screen. It also automatically selects the current page and adds selected property for that item.
This isn't the first plugin to do this and it doesn't provides a lot of options, but it might be the smallest (file size).
Usage:
1. Link files
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>
<script src="tinynav.min.js"></script>[code]
<strong>2. Add Markup</strong>
[code]<ul id="nav">
<li class="selected"><a href="/">Home</a></li>
<li><a href="/about/">About</a></li>
<li><a href="/contact/">Contact</a></li>
</ul>3. Add Styles
/* styles for desktop */
.tinynav { display: none }
/* styles for mobile */
@media screen and (max-width: 600px) {
.tinynav { display: block }
#nav { display: none }
}4. Hook up the plugin
<script>
$(function () {
$("#nav").tinyNav();
});
</script>5. Options you can customize
$("#nav").tinyNav({
active: 'selected', // Set the "active" class
header: false // Show header instead of the active item
});That is all! Note: If you worry how this will work when JS is disabled, then I suggest you to add 'js' class for html with JavaScript and use that in CSS when hiding the normal navigation, so that the navigation is still accessible if someone is browsing the site JavaScript disabled.
Example:
$('html').addClass('js'); Styles:
@media screen and (max-width: 600px) {
.js .tinynav { display: block }
.js #nav { display: none }
}TinyNav.js is tested with the following browser
- Internet Explorer 6,7,8,9
- Firefox 6,8
- Safari 5
- Chrome 15
- Opera 11.5
- iOS Safari
- Opera Mobile 10.1
- Opera Mini for iOS
- IE7 Mobile
- Firefox Mobile
- Android browser
- Kindle browser