Each numeric and DateTime slider comes in two flavors: simple sliders for when your user only needs to set a single value, and range sliders for when you need to set the high and low values of a range. Range sliders are great for scenarios where you want to let users enter upper and lower limits, such as when filtering data.
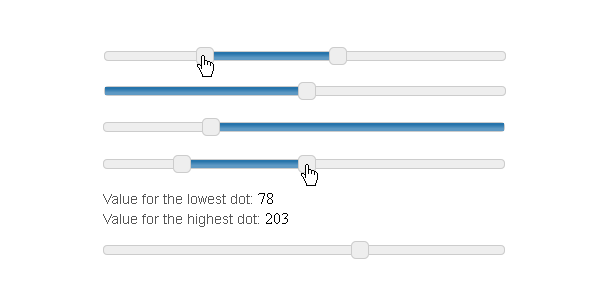
noUiSlider is a little jQuery plugin that makes really cool (double) range sliders. Every slider can have two handles to select a range, a fixed minimum or maximum can be set to select a limit, or two handles can be used, to simply pick some points.
Every event in the noUiSlider has an optional callback, so you can completely control any slider interaction. There is also some cool math in the read-out functions, so you can dynamically calculate any selected value. noUiSlider is developed to provide some basic slider functionality, without having to include the complete jQuery UI library. Whereas a custom build jQuery UI library, selecting only the slider, weights 42KB (not counting all images in the css), the noUiSlider is just 6,917 bytes, all css included. That's 84% less!
If you need features such as arrowkey-controlling, the UI library is your choice. If not, please consider this lightweight jQuery range slider plugin!
Features:
- All modern Web Browser supports
- Easy styling: The plugin handles all critical css itself, so any added styling is purely cosmetical.
- Lightweight
- Works without having to include the complete jQuery UI library
Installation
/* Include jQuery first. */
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js">
/* Then include the noUiSlider plugin file. */
<script src="/script/jquery.nouislider.min.js">
<script>
/* Then call the plugin function on document ready. */
$(function(){
$(".sliderbar").noUiSlider();
});
</script>Basic use
Some simple examples of how to use noUiSlider.
/* This is the basic implementation. */
$(".sliderbar").noUiSlider();