Security is one of the prime factors in application development whether you are creating and simple sign up form or a complex web application. Security, especially online security of user data and identify encompasses a number of approaches, methods and tools that we would be discussing on this website. Today, we are discussing implementation of secure passwords with Power PWChecker, which is a free jQuery plugin to ensure secure passwords for users. This simple jQuery plugin can be integrated seamlessly with any online form (sign up form/ user registration form) to check password strength and give users clues for creating strong and secure passwords.
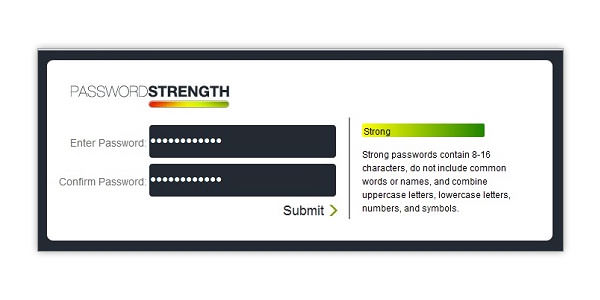
Power PWChecker jQueryPlugin observes passwords as users type and provide instant password strength check (Weak, Medium, or Strong). This encourages users to review their password selection and ensure that the password is strong and secure. Power PWChecker also allows you to enforce password length policy by specifying minimum and maximum password length. It also matches password entries and provides visual alert in case of inconsistent passwords.
PWCheker Parameters
- minlength: Minimum length of password, default is 8 characters.
- maxlength: Maximum length of password, default is 16 characters.
- onPasswordValidate: Callback function.
- onPasswordMatch: Callback function.
Using PWChecker Plugin
- Add latest reference to jQuery library
- Add a reference to pschecker.js file
- Add a reference to style.css file