Today we present a showcase with really creative website designs. These designs are made in dark colors and easily excite your inspiration.
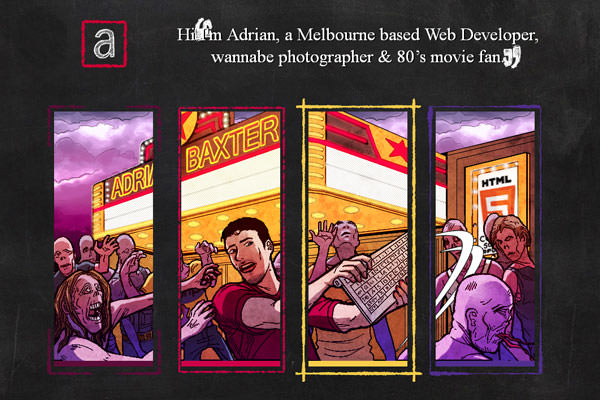
Adrian Baxter
Used techniques and technologies:
- jQuery
- Fancybox
- Modernizr
- jQuery Easing
- jQuery Mousewheel
- jQuery Masonry
- Nivo Slider
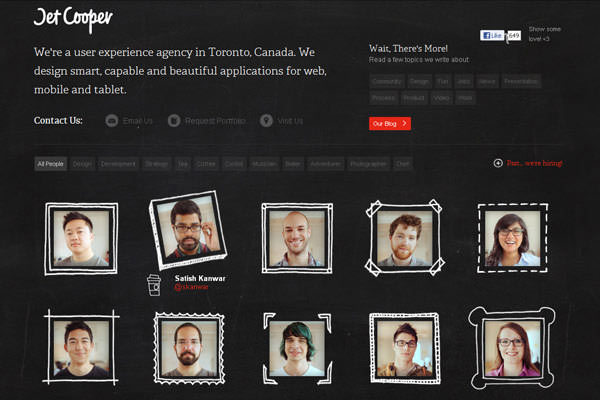
Jet Cooper
Amazing website of agency in Toronto, which design smart, capable and beautiful applications for web, mobile and tablet.
Used techniques and technologies:
- WordPress
- HTML 5 Shiv
- jQuery
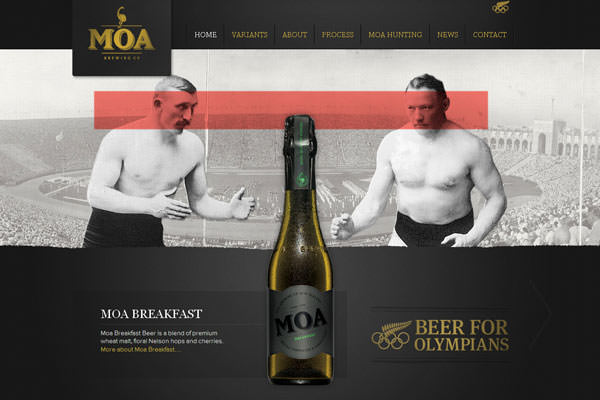
Moa Beer
Used techniques and technologies:
- WordPress
- Passive Localization
- jQuery
- jQuery Cookie
- jQuery Cycle
- MooTools
- jQuery Easing
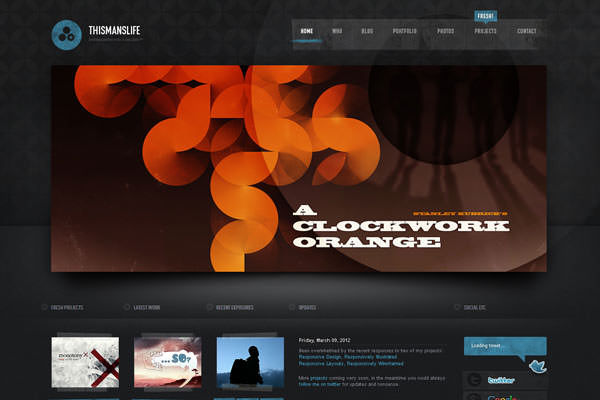
Thismanslife
Used techniques and technologies:
- jQuery
- Twitter JS
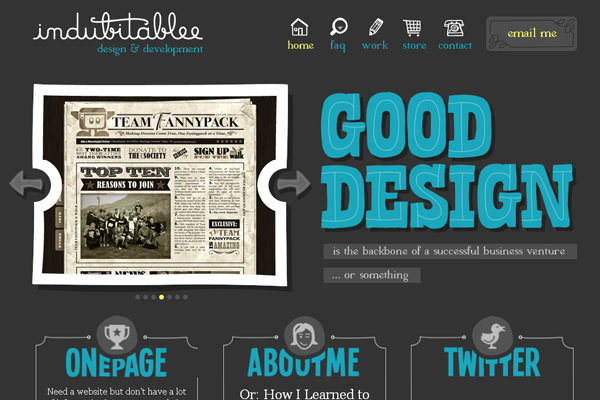
Indubitablee
Used techniques and technologies:
- jQuery
Gangibob
Used techniques and technologies:
- jQuery
- cufon
- JCarousel
- jQuery Colorbox
- Vimeo
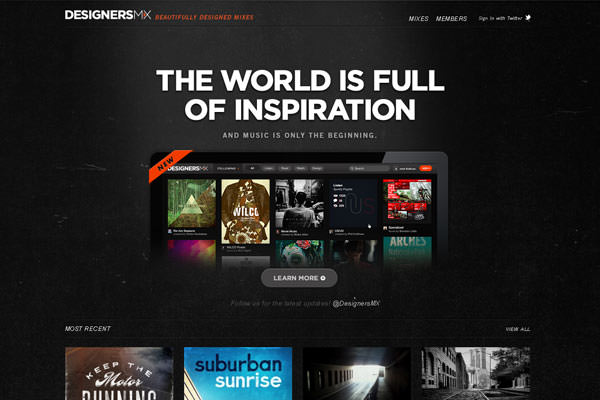
Designers.MX
Used techniques and technologies:
- jQuery
- jQuery UI
- jQuery Easing
- Lazy Load
- jPlayer
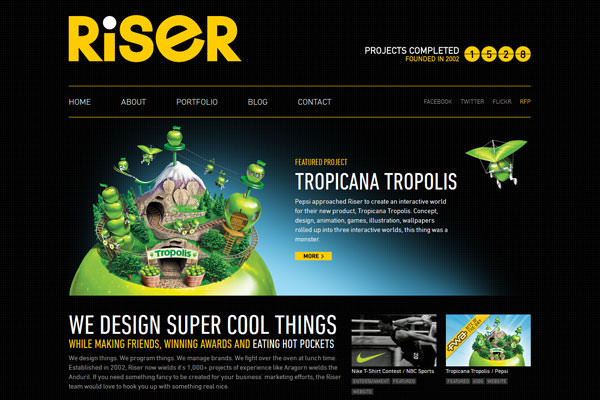
Riser
Used techniques and technologies:
- WordPress
- jQuery
- Google JS Api
- jQuery Easing
- Nivo Slider
- Looped Slider
- jQuery Tools
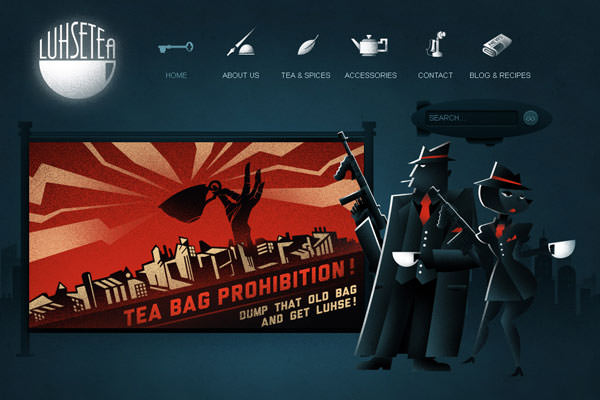
Luhse Tea
Used techniques and technologies:
- Ruby on Rails
- Facebook for Websites
- Modernizr
- jQuery
- SWFObject
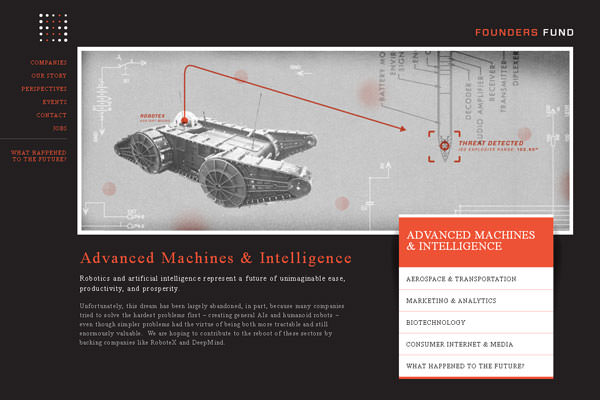
Founders Fund
Used techniques and technologies:
- WordPress
- Modernizr
- jQuery
- jQuery Tools
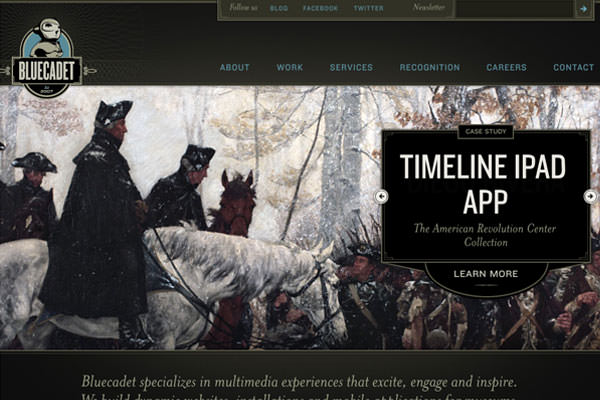
luecadet Interactive
Used techniques and technologies:
- Drupal
- jQuery
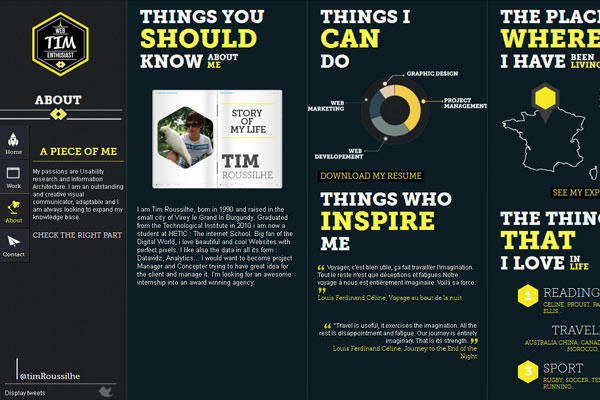
Tim Roussilhe Portfolio
Used techniques and technologies:
- HTML 5 Shiv
- jQuery
- jQuery UI
- Modernizr
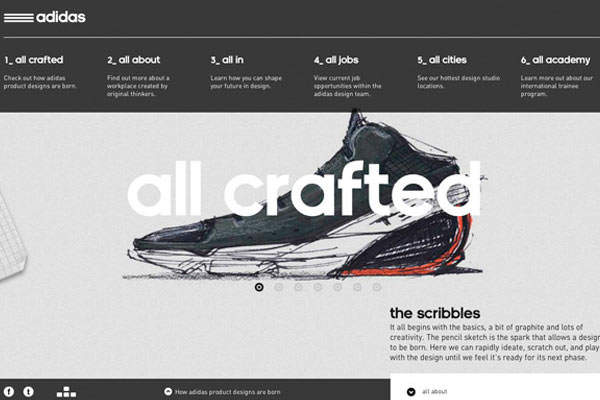
Adidas Design Studios
Used techniques and technologies:
- HTML 5 Shiv
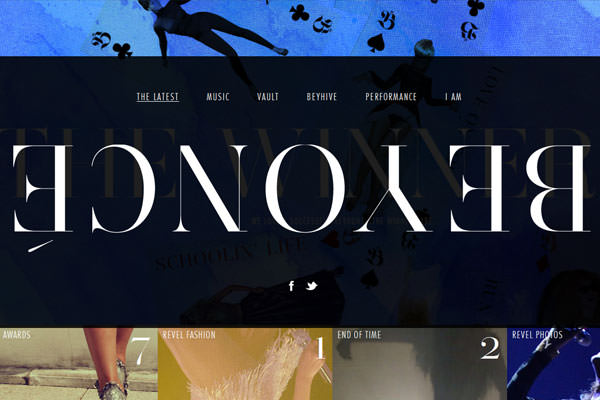
Beyonce
Used techniques and technologies:
- Modernizr
- jQuery
- Brightcove
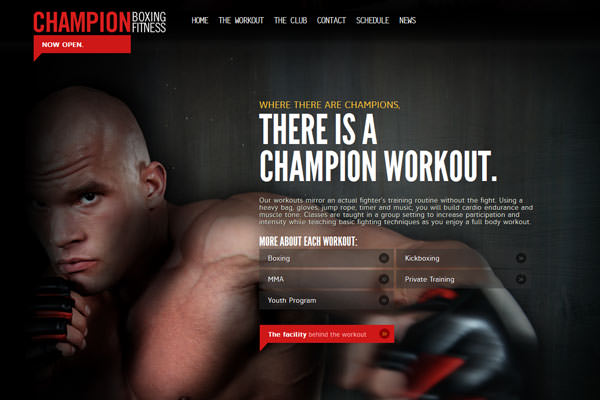
Champion Boxing Fitness
Used techniques and technologies:
- Parallax effect
- jQuery
- jQuery UI
- HTML 5 Shiv


























Awesome dark web designs are here.I think choosing color scheme in your web design is very important step.The use of dark color in web design centers the attention towards the content,making it an effective theme for portfolios,image galleries,and design centered sites.Thanks for sharing such a good post.