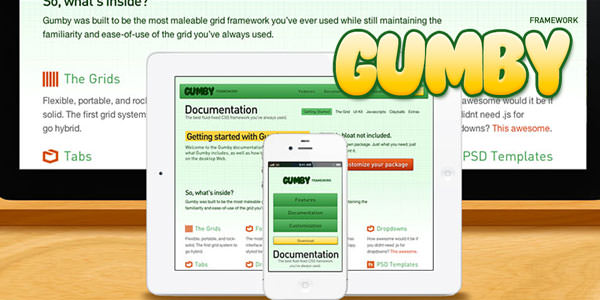
Responsive 960 Grid has become truly flexible and fun with new CSS Framework – Gumby. It covers needs of every webmaster by giving them a chance easily create a modern web site.
The Grid lets you lay out pages quickly and easily in a natural, logical way. The Gumby Framework’s grid system can be customized and molded to fit your every need — it's easily adapted to any screen size or application. The possibilities are endless; the results are extraordinary.
Inside of the framework, you will find tons of styles and common interface elements to help you quickly put together functional prototypes. Toss together some quick layouts using the included forms, buttons, tabs, and pure CSS dropdowns — then customize away!
The Grids built into Gumby let you quickly put together page layouts for mobile devices and the desktop. You don't need two different sites — create a rock-solid experience on all kinds of devices with the exact same markup. From iPods to IMAX, build great experiences that fit any screen.
Features:
- HTML5: Support for all of the new HTML5 elements, structure, and syntax.
- CSS3: Keep your projects on the cutting edge of web design style for years to come.
- PSD's: Wireframe responsive sites just like you would a fixed grid layout.
- UI Kit Optional: Customize your package based on your needs. Cut the fat, savor the meat.
- Flexible: Fluid-Fixed layout self-optimizes for desktop and mobile resolutions.
- Familiar: Gumby defaults to a 960 footprint. Designers and coders rejoice.
- Refined: Engineered to be there when you need it, and get out of your way when you don't.
- Interactive: Guide your team, or clients, through rapidly developed, clickable concepts.
- Iterative: Gumby is production-ready code, iterate as you wish; from concept to launch day.
- Intrinsic: Develop rapid prototypes, and test mobile experience concepts on-the-fly.
- Anamorphic: The web is evolving. The mobile userbase is exploding. Gumby is prepared.
- Adaptive: Sites built with Gumby just feel right, no matter what device you're using.
- Aerodynamic: No extra stylesheets. No vain, bloated, code. Light. Sleek. Wind tunnel tested.