Look at the admin panel of the latest WordPress, it looks perfect… well nearly perfect, especially when you have more than 10 articles and have several authors. How to handle posts which are added by others? Some of them were published; some of them are waiting confirmation or just created and have a draft status. And all these articles are pushed into one table. Of course, we can sort table, we can find column with status and check details of posts, but it will take additional time.
Now, what do you think if we will colorize our post/page table to represent each row, let’s say, with a different color, corresponding to post/page status or even post author. I found it’s a good idea.
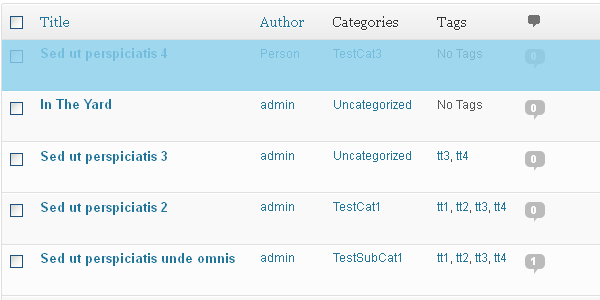
Ok. After examining table with posts in admin area, we get following result
<tr id="post-21" class="post-21 post type-post status-publish format-standard hentry category-testcat3 alternate iedit author-other" valign="top">
<th class="check-column" scope="row">
<td class="post-title page-title column-title">
<td class="author column-author">
<td class="categories column-categories">
<td class="tags column-tags">No Tags</td>
<td class="comments column-comments">
<td class="date column-date">
</tr>Each table row has classes:
- post-21
- post type-post
- status-publish
- format-standard
- hentry
- category-testcat3
- alternate
- iedit
- author-other
with self-explaining names, which means that we can easily add our custom css style and change visual view of every row
So, we know what we should do and we must find the way of implementing future modifications.
In admin-footer.php, at the end of the
// -----------------------------
// Colorized admin post/page interface.
//------------------------------
add_action('admin_footer','hack_postcolor');
function hack_postcolor(){
echo ("
<style>
/* to highlight own post */
.author-self {
background: rgb(238,255,209) !important;
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2VlZmZkMSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjI0JSIgc3RvcC1jb2xvcj0iI2U3ZmZhZiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNmMWZmYzQiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, rgba(238,255,209,1) 0%, rgba(231,255,175,1) 24%, rgba(241,255,196,1) 100%) !important;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(238,255,209,1)), color-stop(24%,rgba(231,255,175,1)), color-stop(100%,rgba(241,255,196,1))) !important;
background: -webkit-linear-gradient(top, rgba(238,255,209,1) 0%,rgba(231,255,175,1) 24%,rgba(241,255,196,1) 100%) !important;
background: -o-linear-gradient(top, rgba(238,255,209,1) 0%,rgba(231,255,175,1) 24%,rgba(241,255,196,1) 100%) !important;
background: -ms-linear-gradient(top, rgba(238,255,209,1) 0%,rgba(231,255,175,1) 24%,rgba(241,255,196,1) 100%) !important;
background: linear-gradient(top, rgba(238,255,209,1) 0%,rgba(231,255,175,1) 24%,rgba(241,255,196,1) 100%) !important;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#eeffd1', endColorstr='#f1ffc4',GradientType=0 );
}
.status-draft{
background: rgb(187,223,237) !important;
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2JiZGZlZCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjMwJSIgc3RvcC1jb2xvcj0iI2EwZDhlZiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNkNWU0ZWEiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+) !important;
background: -moz-linear-gradient(top, rgba(187,223,237,1) 0%, rgba(160,216,239,1) 30%, rgba(213,228,234,1) 100%) !important;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(187,223,237,1)), color-stop(30%,rgba(160,216,239,1)), color-stop(100%,rgba(213,228,234,1))) !important;
background: -webkit-linear-gradient(top, rgba(187,223,237,1) 0%,rgba(160,216,239,1) 30%,rgba(213,228,234,1) 100%) !important;
background: -o-linear-gradient(top, rgba(187,223,237,1) 0%,rgba(160,216,239,1) 30%,rgba(213,228,234,1) 100%) !important;
background: -ms-linear-gradient(top, rgba(187,223,237,1) 0%,rgba(160,216,239,1) 30%,rgba(213,228,234,1) 100%) !important;
background: linear-gradient(top, rgba(187,223,237,1) 0%,rgba(160,216,239,1) 30%,rgba(213,228,234,1) 100%) !important;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#bbdfed', endColorstr='#d5e4ea',GradientType=0 ) !important;
}
.status-private{
background: rgb(255,189,183) !important;
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2ZmYmRiNyIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjIzJSIgc3RvcC1jb2xvcj0iI2Y5YTdhOCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9Ijk5JSIgc3RvcC1jb2xvcj0iI2ZmYmNiYyIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgPC9saW5lYXJHcmFkaWVudD4KICA8cmVjdCB4PSIwIiB5PSIwIiB3aWR0aD0iMSIgaGVpZ2h0PSIxIiBmaWxsPSJ1cmwoI2dyYWQtdWNnZy1nZW5lcmF0ZWQpIiAvPgo8L3N2Zz4=) !important;
background: -moz-linear-gradient(top, rgba(255,189,183,1) 0%, rgba(249,167,168,1) 23%, rgba(255,188,188,1) 99%) !important;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,189,183,1)), color-stop(23%,rgba(249,167,168,1)), color-stop(99%,rgba(255,188,188,1))) !important;
background: -webkit-linear-gradient(top, rgba(255,189,183,1) 0%,rgba(249,167,168,1) 23%,rgba(255,188,188,1) 99%) !important;
background: -o-linear-gradient(top, rgba(255,189,183,1) 0%,rgba(249,167,168,1) 23%,rgba(255,188,188,1) 99%) !important;
background: -ms-linear-gradient(top, rgba(255,189,183,1) 0%,rgba(249,167,168,1) 23%,rgba(255,188,188,1) 99%) !important;
background: linear-gradient(top, rgba(255,189,183,1) 0%,rgba(249,167,168,1) 23%,rgba(255,188,188,1) 99%) !important;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffbdb7', endColorstr='#ffbcbc',GradientType=0 );
}
.status-pending{
background: rgb(247,241,187) !important;
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2Y3ZjFiYiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjM0JSIgc3RvcC1jb2xvcj0iI2Y3ZWE3OSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNmOWYwOWYiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+) !important;
background: -moz-linear-gradient(top, rgba(247,241,187,1) 0%, rgba(247,234,121,1) 34%, rgba(249,240,159,1) 100%) !important;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(247,241,187,1)), color-stop(34%,rgba(247,234,121,1)), color-stop(100%,rgba(249,240,159,1))) !important;
background: -webkit-linear-gradient(top, rgba(247,241,187,1) 0%,rgba(247,234,121,1) 34%,rgba(249,240,159,1) 100%) !important;
background: -o-linear-gradient(top, rgba(247,241,187,1) 0%,rgba(247,234,121,1) 34%,rgba(249,240,159,1) 100%) !important;
background: -ms-linear-gradient(top, rgba(247,241,187,1) 0%,rgba(247,234,121,1) 34%,rgba(249,240,159,1) 100%) !important;
background: linear-gradient(top, rgba(247,241,187,1) 0%,rgba(247,234,121,1) 34%,rgba(249,240,159,1) 100%) !important;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f7f1bb', endColorstr='#f9f09f',GradientType=0 );
}
.status-publish{}
</style>
");
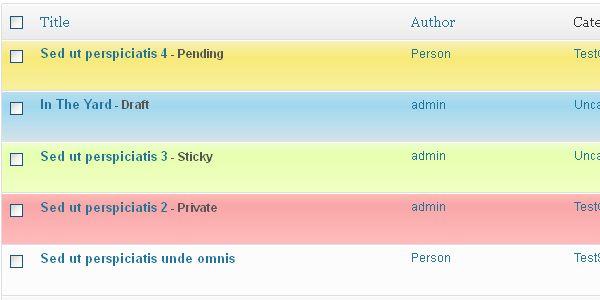
}And the result – pretty colored table with eye-catching rows