QuoJS is a micro, modular, Object-Oriented and concise JavaScript Library that simplifies HTML document traversing, event handling, and Ajax interactions for rapid mobile web development. It allows you to write powerful, flexible and cross-browser code with its elegant, well documented, and micro coherent API.
This script designed to change the way that you write JavaScript with the goal: a 10-14k library that handles most basic drudge work with a nice API so you can concentrate on getting stuff done. Released under the Open Source MIT license, which gives you the possibility to use it and modify it in every circumstance.
Please note that mobile devices do not have the same capabilities as the desktop devices. Internet connections are not as quick or their CPUs are just as powerful. QuoJS is fully optimized for minimal file size.
How to use...
The namespace to use QuoJS is the symbol $$, so (if you needed) you can instantiate other JavaScript libraries that use the common symbol $.
Syntax & features
Basic call with CSS selector:
$$(selector).method1()...methodN()
//Example
$$('p > span').html('yoho').style('color', 'red'); Instead of a selector, a DOM Element, or a list of nodes can be passed in. The $$ function takes an optional context argument, which can be a DOM Element or a QuoJS object:
// Find all <span> elements in <p> elements
$$('span', $$('p'))
//Subscribe to a tap event with a callback
$$('p').tap(function() {
// affects "span" children/grandchildren
$$('span', this).style('color', 'red');
});Query functions
// return array of all elements found
.get()
// return first element found
.get(0)
// find all children/grandchildren that match the given selector
.find('selector')
// immediate parent node of each element in collection
.parent()
// elements that share the same immediate parent (siblings) of
// each element in collection, optionally filtered by a selector
.siblings('selector')
// immediate children of each element in collection, optionally
// filtered by a selector
.children('selector')
// new collection containing only the first matched element
.first()
// new collection containing only the last matched element
.last()
// find the first matching element by going upwards starting
// from the current element
.closest('selector')
// iterate over collection, calling callback for every element
.each(callback) Examples:
$$('article').parent();
$$('article').sibblings().last();
$$('article').children().first();Element functions
// get element attribute
.attr('attribute')
// set element attribute
.attr('attribute', 'value')
// gets the value of the "data-name" attribute
.data('name')
// sets the value of the "data-name" attribute
.data('name', 'value')
// returns the value of the form element
.val()
// sets the value of the form element
.val('value')
// Shows a hidden element
.show()
// Hide a visible element
.hide()
// get object with top: left: width: height: properties (in px)
.offset()
// get first elements height in px, including padding and border
.height()
// get first elements width in px, including padding and border
.width()
// remove element
.remove()Examples:
$$('article').first().data('searchable');
$$('article input').attr('placeholder', 'Last input'); Style functions
// set a CSS property
.style('css property', 'value')
// adds a CSS class name
.addClass('classname')
// removes a CSS class name
.removeClass('classname')
// returns true of first element has a classname set
.hasClass('classname')
// adds/removes class
.toggleClass('classname') Examples:
$$('article').style('height', '128px');
$$('article input').addClass('hide');
var houses = $$('.house');
if (houses.hasClass('ghost')) {
houses.addClass('buuhh');
}Output functions
// get first element's .innerHTML
.html()
// set the contents of the element(s)
.html('new html')
// get first element's .textContent
.text()
// set the text contents of the element(s)
.text('new text')
// like html(), but add html (or a DOM Element or a QuoJS object)
// to element contents
.append(), prepend()
// Empty element
.empty()Examples:
$$('article').html('tapquo');
var content = $$('article').html();
//content is 'tapquo'Events functions
Common events:
// add event listener to elements
.on(type, [selector,] function);
// remove event listener from elements
.off(type, [selector,] function);
// triggers an event
.trigger(type);
//If loaded correctly all resources
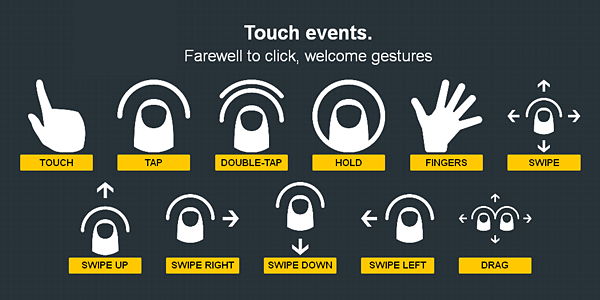
.ready(function); Touch events:
//Touchstart event
.touch(function);
//Tap event
.tap(function);
//Long tap event (650 miliseconds)
.hold(function);
//Double tap
.doubleTap(function);
//Swipe
.swipe(function);
//Detect if is swipping
.swiping(function);
//Swipe directions
.swipeLeft(function);
.swipeRight(function);
.swipeDown(function);
.swipeUp(function);
//Drag (with 2 or more fingers)
.drag(function); Examples:
$$('p').touch(function(){ ... });
$$('p').on('tap', function(){ ... });
$$('p').on('touchstart', function(){ ... });
$$.ready(function() { ... });Ajax functions
The main premise is to create ajax calls simple and fun.
$$.json(url, [parameters], [callback]);
$$.get(url, [parameters], [callback], [mime-type]);
$$.post(url, [parameters], [callback], [mime-type]);
//Example of JSON asynchronous request
$$.json( 'http://', {user: 'javi', pass: 'soy'},
function(response) {
//In response we have a JSON parsed object
}
);
//The same example in synchronous mode.
$$.ajaxSettings.async = false;
var response = $$.json('http://', {user: 'javi', pass: 'soy'});QuoJS gives you the possibility of establishing a common configuration for all ajax requests. You can define timeouts, callbacks for when the request was successful as when an error has occurred.
//Default Settings
$$.ajaxSettings = {
async: true,
success: {},
error: {},
timeout: 0
};
//Set de default timeout to 1 second (1000 miliseconds)
$$.ajaxSettings.timeout = 1000;
//Set de default callback when ajax success
$.ajaxSettings.success = function(){ ... };If the url contains =?, JSON-P mode is assumed. If you need more control (all keys are optional):
$.ajax({
type: 'POST', // defaults to 'GET'
url: 'http://rest',
data: {user: 'soyjavi', pass: 'twitter'},
dataType: 'json', //'json', 'xml', 'html', or 'text'
async: true,
success: function(response) { ... },
error: function(xhr, type) { ... }
});Environment
You can learn more about your mobile device, you could know the OS as well as if it really is a mobile device 🙂
if ($$.isMobile()) {
var environment = $$.environment();
}
//Test if exists connection
if ($$.isOnline()) {
//Do something
}The environment object contains useful information to learn more about your device.
environment.browser //[STRING] Browser of your mobile device
environment.isMobile //[BOOLEAN]
environment.os.name //[STRING] iOS, Android, Blackberry...
environment.os.version //[STRING] Versión of OS
environment.screen //[OBJECT] With properties: width and height