If you are a web-designer or developer, without doubt you need to know how your code (html pages with styles) is represented on different browsers. And to find which browsers support which HTML5/CSS3/SVG/lastest-and-greatest features, here are a few resources that you can find helpful
Each resource is summarizing the level of support for web standards and maturing technologies in popular web browsers, and some of them give an opportunity to quickly find or sort necessary HTML/CSS features.
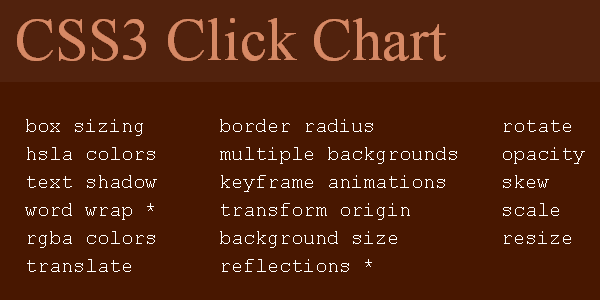
CSS3 Click Chart
CSS3 Click Chart by Louis Lazaris shows you a short description of some CSS3 properties, compatibility, articles link and code example with preview.
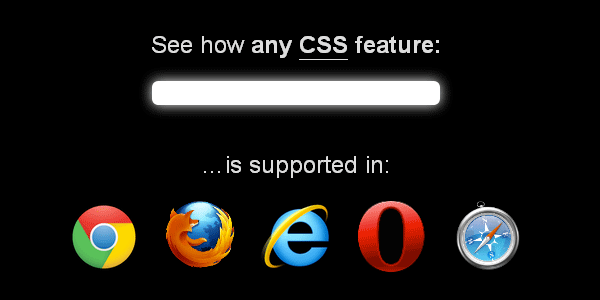
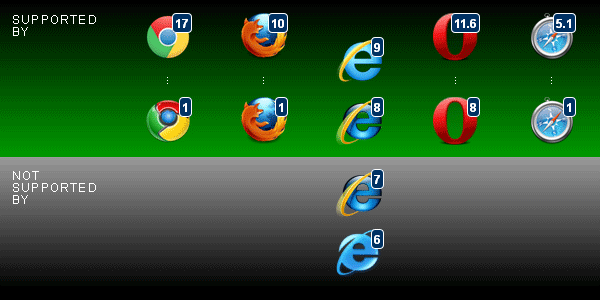
Browser Support
Browser Support is a handy tool for searching and examining CSS features compatibility. By inputting search query you get a list of supported browser and also links to documentation.
Resource features:
- Auto complete search;
- Data for IE, Opera, Chrome, Safari and Firefox;
- Related Features
- Documentation
- Test Cases
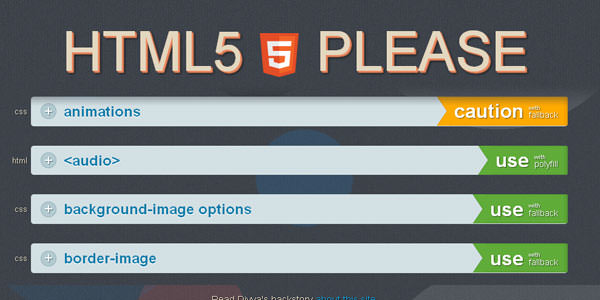
HTML5Please.com
Look up HTML5, CSS3, etc features, know if they are ready for use, and if so find out how you should use them – with polyfills, fallbacks or as they are
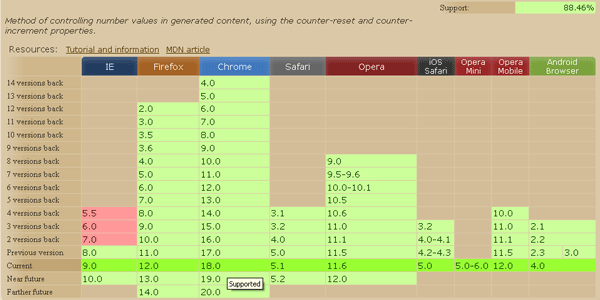
When can I use...
Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers. Data constantly updated.
Compatibility represented in a table with major browsers list. It’s not the most straightforward presentation of information, but it looks normal.